Adelina Zielinska | UX Researcher
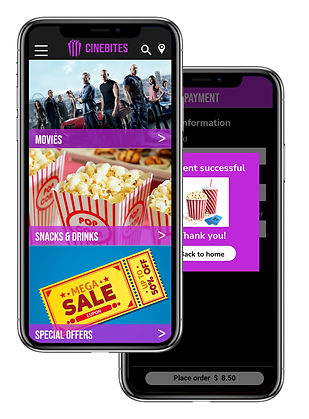
CineBites: A faster, more convenient way of ordering movie snacks.
Overview
My Role: UX Researcher & Designer
Timeline: Mar - October 2023
Tools: Figma, FigJam, Miro, Zoom
Methods: In-depth UIs, Persona, User Journey, Moderated usability study, Competitive analysis


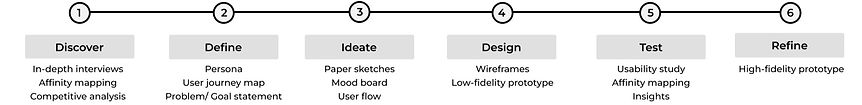
Discover
Background:
For my Google Coursera UX Design Certificate project, I focused on a relatable issue: the lack of an online pre-ordering system for movie snacks and beverages in my home country, which often leads to lengthy queues to the snack bar. Being a parent and a busy professional, I'm keen on time-saving solutions. I believe there's a significant audience who shares this need.
In-depth user interviews:
Hypothesis: Busy cinema-goers struggle to make it to the theatre on time and do not have time to queue to the snack bar.
Research Goal: To understand common pain points cinema-goers face during the process of obtaining movie snacks and beverages.
Method: I interviewed 6 participants, who I knew were cinema-goers, in in-depth semi-structured interviews that lasted around 60 min each. Below are the participant characteristics.


Results: While the hypothesis was confirmed and the participants would benefit from a pre-ordering and pick up service to save time, another theme has emerged. The participants found the snack ordering process inconvenient and inaccessible, thus they would also benefit from in-seat delivery during the movie. Below are the main themes discovered during the affinity mapping in Miro.

Competitive Analysis:
I compared three international movie snack apps to see what worked and what could be improved.
-
Snackr allows users to order snacks from different vendors during different events and have them delivered to your seat. The design could be more user-friendly, e.g. there is no option to save payment methods or favourite orders.
-
Vox Cinemas allows users to pre-order snacks for pick-up, however, it does not offer in-seat delivery or a dark mode to support using it in the theatre.
-
AMC Theaters allows users to order snacks for pick-up and in-seat delivery, it’s fun and easy to use. However, you cannot order unless you previously bought a ticket from the same app and most of the theatres are located only in the suburbs.

Define
Persona:
To represent my research thus far, I created a proto-persona which I found to be the most representative of the sample I interviewed.

User Journey Map:
To make sure that further design decisions are guided by the users’ needs and pain points, I developed the following user journey map.

Problem Statement:
Brandyn is a busy parent of young children who likes going to the cinema with his family. He needs an app to order snacks and drinks with in-seat delivery because going to the snack bar multiple times takes him too much time and effort.
Product Goal:
CineBites will let users order movie snacks and beverages online which will help those who do not have the time or possibility to wait in line to the snack bar by allowing them to pre-order with express pick-up or in-seat delivery. The app’s effectiveness will be measured by the number of orders placed and the time it took to place them.
Ideate
User Flow:
I created the user flow for the most important task using Miro.

Moodboard:
The moodboard contains examples from the competition, the typography, colour scheme and photos reflecting the general mood I wanted to capture in the app.

Paper Sketches:

_edited_edited.jpg)
Design
Low-Fidelity Prototype:

Test
Usability study:
I conducted remote moderated usability interviews with six participants over Zoom. They were given four tasks to complete on a low-fidelity prototype. I observed their interactions to evaluate the usability of the prototype.
The goal of the study was to answer the following questions on the usability of the prototype:
-
Can they complete the tasks unassisted?
-
Are there any blocks preventing the user from completing the tasks?
-
What is their click path?
-
How easy is it for them to complete the tasks?
The participants were given the following scenario:
You’re going to the cinema. You’ve already purchased the ticket. You’ve opened the CineBites app to pre-order movie snacks and beverages and pick them up before the movie.
They were instructed to talk me through what they were doing as they completed each task.

The key insights that emerged during the affinity mapping of the usability interviews were:

Refine
High-Fidelity Prototype:
I have implemented the feedback from the usability testing into the high-fidelity prototype. The full prototype is available under this link:

Reflect
Had this been a real project not just a course assignment and I had more time and resources, I would have done the following:
-
Conducted a survey in addition to the In-depth UIs to have quantitative data to base my persona on
-
Conducted a second round of usability testing on the high-fidelity prototype
-
Conducted a benchmarking study to have a point of reference for future improvements
-
Tracked analytics to see any potential hurdles the users are still facing
-
Designed a web version as well
-
Collaborated with the stakeholders on the product goals